
Thomas Baudel(c)
Thèse de Doctorat en Informatique
sous la direction de Michel Beaudouin-Lafon
soutenue le 15 décembre 1995
à l'Université de Paris Sud
Les interfaces à manipulation directe actuelles
ont-elles
été conçues pour Napoléon?
E. Bier & W. Buxton
L'exemple que nous présentons ci-après ne peut être considéré comme une interface gestuelle. Pourtant, il procède de la même recherche d'optimisation des échanges homme-système informatique, en cherchant à rapprocher la manipulation de données informatiques de celle d'objets réels. Ceci nous permet d'exploiter au mieux les facultés d'action innées et acquises, et de fournir des paradigmes d'interaction naturels.
L'objectif des toolglass est de fournir un modèle d'interaction applicable à un grand nombre d'applications, respectant et étendant les principes de la manipulation directe. Les toolglass sont une forme de multimodalité actionnelle, où les deux mains concourent dans l'expression d'une action. Nous présentons tout d'abord le modèle d'interaction et des exemples de son application. Puis nous exposons ses principes d'implantation, les limites du modèles, avant de conclure sur les extensions qu'il est possible d'apporter aux toolglass pour généraliser l'emploi de la multimodalité actionnelle.
Une toolglass est une surface transparente, sur laquelle sont disposés des outils (interacteurs) semi-transparents. La fenêtre supportant la toolglass peut être manipulée de la main gauche : elle est "attachée" à un trackball (ou tout autre périphérique échantillonnant des trajectoires planes) qui permet de déplacer la toolglass dans les deux dimensions du plan, afin de pouvoir superposer les outils qu'elle supporte avec des objets de l'application situés en dessous.
Ce système définit trois couches: le pointeur, manipulé avec la main dominante (droite pour les droitiers), la toolglass, portant les outils et contrôlée avec la main non dominante (gauche pour les droitiers) et les objets de l'application en dessous. Pour utiliser un des interacteurs de la toolglass, on superpose l'outil à utiliser, l'objet à modifier et le pointeur.
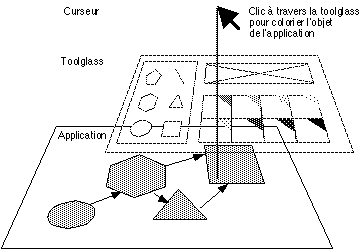
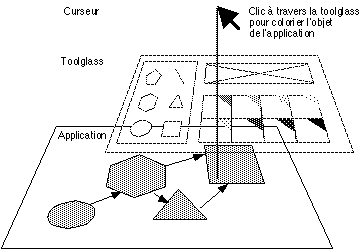
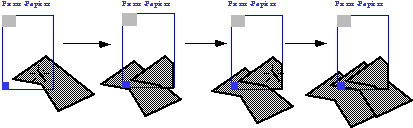
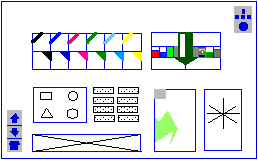
La figure V.1.1, vue en fausse perspective de l'écran nous donne un exemple d'utilisation. La toolglass comportant une palette de couleurs, un "clic à travers" l'outil de changement de couleur viendra modifier l'objet situé en dessous. Un déplacement de la main non dominante faisant se superposer le pointeur et l'outil de création de triangles (situé à gauche au milieu dans la figure V.1.1) permettra de créer un triangle en dessous de l'endroit où l'utilisateur clique. L'outil de suppression transforme les clics de sélection en commandes de suppression. En ce sens, une toolglass agit comme un filtre des entrées, en changeant leur sémantique suivant un critère spatial et non temporel. Au lieu de choisir un outil dans une palette, de l'utiliser, puis d'en chercher un autre, la main non dominante fait office de sélecteur d'outils, et permet une augmentation notable de la vitesse d'interaction. Les modes temporels sont en quelque sortes remplacés par des "modes spatiaux", c'est-à-dire que c'est la position relative de la toolglass qui détermine l'outil sélectionné, au lieu d'une séquence d'actions dans le temps (choix dans une palette d'outils puis utilisation de l'outil).

Figure V.1.1 : Un exemple de Toolglass: palette de formes, de couleurs et outil de suppression
Il existe de nombreux autres possibilités d'interaction que nous présenterons ci-après. Pratiquement toute action de manipulation directe peut être améliorée en utilisant cette technique.
L'usage des mains est dissymétrique : la main droite réalise des gestes de sélection (choix de l'objet), la main gauche de modification (choix de l'outil), tandis que l'index droit réalise les gestes d'activation (enfoncement du bouton de la souris). Yves Guiard [Guiard 1987] constate cette répartition fréquente dans le travail manuel. Par exemple en dessinant, la main non dominante démarre en général en premier, et se contente de disposer les éléments sur lesquels agit le dessinateur (la feuille de papier), tandis que la main droite effectue les actions proprement dites (dessin).
Le modèle d'interaction ne peut être utilisé que par la présence de l'écho visuel fourni par la toolglass : l'utilisateur doit être capable de positionner relativement l'outil qu'il désire actionner et l'objet sur lequel il désire agir. La palette joue le rôle d'un curseur étendu : ses déplacements fournissent un écho lexical pur, aucune action de la main gauche n'agit sur les objets de l'application.
La description de la sémantique des actions de l'utilisateur pose un problème à tous les systèmes formels que nous avons exploré : que ce soit la main droite ou la main gauche, aucune des actions individuelles ne peut être considérée comme une unité syntaxique valable, car les unités syntaxiques sont formées de la superposition à un instant donné du pointeur, de la palette d'outils et d'un objet. Le caractère spatial de des entités "syntaxiques" pose la même difficulté d'analyse en termes linguistiques que la représentation et l'analyse des langues naturelles utilisées par les sourds-muets en termes de théorie linguistique classique. Comme le décrit Christian Cuxac [Cuxac 1988], la dimension spatiale de l'expression enlève au langage sa dimension purement linéaire qui permet de le traiter en unité successives, et oblige à reformuler la distinction lexique/syntaxe, car une action gestuelle à deux mains est susceptible de former un syntagme entier.
Les modèles prévus pour gérer la multimodalité, tel PAC-Amodeus [Nigay 1993], [Nigay et Coutaz 1995] fonctionnent du point de vue de l'analyse des actions. Suivant ce modèle, les actions élémentaires de l'index "activateur" créent des creusets, que remplit la toolglass en fonction de la position courante du pointeur. Puis le creuset incomplet est transmis à l'application qui le complète de l'objet sur lequel s'applique la commande. Cependant le modèle du creuset est prévu pour permettre l'amalgame d'événements distants temporellement ou spatialement, or ce mécanisme de fusion n'apparaît pas dans les toolglass.
Dans l'implantation, il est plus commode de considérer les outils transparents comme des filtres transformant l'événement que de considérer des actions indépendantes des deux mains : il n'y a pas d'événements généré par les actions de la main gauche, donc pas de gestion de la fusion au sens employé dans l'interaction multimodale. De fait, les toolglass sont relativement simples à implanter avec une approche architecturale reposant sur un modèle d'agents : les toolglass sont composés d'agents à part entière, dont le module d'abstraction est un "transformateur d'événements".
Les toolglass sont compatibles avec les outils de l'interaction graphique traditionnelle. Il est possible de se passer de la main non-dominante et de faire fonctionner la toolglass comme une palette d'outils usuelle : la main droite sélectionne un outil, puis l'utilise. Ce séquencement remplace les modes "spatiaux" du modèles des toolglass, par les modes temporels en usage actuellement.
Enfin, notons que le modèle des toolglass est "récursif " : il est possible de superposer les outils à volonté (par exemple une palette de couleurs de fond et une palette de couleurs de bord) pour produire en une seule action des commandes de complexité arbitraire. Notons cependant que la sémantique de certaines de ces actions risque d'être difficile à interpréter : que peut signifier la superposition d'un outil de création et d'un outil de destruction ? Enfin, les toolglass peuvent permettre la constitution d'un modèle d'interaction intégrateur utilisant globalement l'interaction à deux mains. Le prototype implanté fonctionne en effet pour plusieurs applications différentes : un éditeur de texte, un éditeur de dessin complet et un gestionnaire de fenêtres. De nombreux outils ont en effet une sémantique suffisament générale, portable entre applications (comme le presse-papier que nous présenteront ultériereurement).
Tout d'abord, les deux mains concourent pour effectuer une action commune. Notre système moteur a parfois du mal à coordonner des actions dissymétriques des deux mains : par exemple, se taper le sommet du crâne en cadence tout en tournant la main en rythme sur l'estomac. L'apprentissage de l'indépendance des mains, par exemple lors de l'exécution d'oeuvres de piano difficiles, ne peut se faire qu'en décomposant mentalement les opérations simultanées en une suite d'actions élémentaires de l'une des deux mains ou des deux mains ensemble.
Les toolglass s'avèrent utilisable sans apprentissage ni entraînement, car l'action des deux mains se produit dans le champs du focus visuel, qui autorise la coordination, et parce que les deux mains convergent vers un point commun, permettant au système moteur de considérer les deux gestes concurrents comme une seule action. Une étude menée à l'Université de Toronto [Kabbash, et al. 1994] sur ce sujet a étudié plusieurs techniques de mise en correspondance de la main droite et de la main gauche pour effectuer une tâche concourante. Cette étude a montré que les toolglass étaient la plus adaptée des techniques testées. Une autre étude antérieure [Kabbash, et al. 1993] montre qu'il est préférable d'utiliser un trackball qu'une souris avec la main non-dominante.
Enfin, il convient de noter que dans leur construction actuelle, les toolglass ne permettent pas une disparition complète des modes temporels. Le nombre d'outils réalisables est tellement important qu'il faut en choisir un sous-ensemble avant de l'utiliser. Pour cela, l'implantation sous le système Cedar utilise une "méta-toolglass", permettant le choix et la sélection des outils sur la toolglass elle-même. Des solutions plus générales sont à l'étude actuellement au Xerox PARC pour remédier à cet inconvénient et faire disparaître totalement tout mode temporel.
Les toolglass offrent des possibilités d'interaction supérieures : la manipulation directe "classique" ne permet à tout instant que de préciser un objet (la sélection) et un verbe (l'action en cours). Les toolglass ajoutent la possibilité de spécifier dans la même action un ou plusieurs "compléments", par superposition. Par exemple, dans les outils conventionnels, pour changer la couleur d'un objet, il faut d'abord sélectionner l'objet (choix de l'objet), puis la couleur dans la palette (complément et activation).
De surcroît, comme dans l'interaction gestuelle, les toolglass permettent un gain de place à l'écran et évitent la défocalisation du regard et de la main dominante : La superposition des outils permet de consacrer la totalité de la surface du fond d'écran aux données de l'application. La toolglass étant contrôlée avec la main non-dominante, c'est cette dernière qui amène les outils sur les objets à manipuler : la main droite n'a pas à aller chercher les outils dans un menu et le regard ne se défocalise pas pour aller chercher dans une palette des informations sur l'état courant (couleur courante, épaisseur de trait, etc). Si les outils superposés aux objets rendent le fond de l'application peu lisible, la main non-dominante peut écarter provisoirement ces outils sans requérir une nouvelle défocalisation.
Il est possible de combiner toolglass et interaction gestuelle avec la main dominante: des outils transparents peuvent être définis afin que toutes les actions démarrant dans cette zone soient interprétées comme des gestes.
Une des difficultés majeures de la conception des toolglass consiste à préserver la lisibilité des différents niveaux de superposition. Pour cela, il convient de limiter le nombre d'objets graphiques sur la toolglass, de schématiser leur apparence, et de choisir une présentation graphique uniforme distincte de la représentation des données de l'application. Une luminosité globale légèrement plus faible de la couche supérieure (toolglass) aide à distinguer les couches superposées. Enfin, en cas de confusion, il est possible de percevoir immédiatement les différents niveaux superposés en effectuant un léger mouvement de va-et-vient sur la zone d'action : les différences entre les objets mouvants (toolglass) et ceux qui restent immobiles (les données) sont alors très faciles à percevoir.

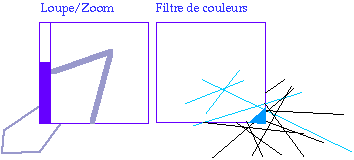
Figure V.1.2 : Deux exemples de "Magic Lenses"
La figure V.1.2 présente deux exemples de Magic Lenses : la vue de gauche est une loupe dont le grossissement peut être réglé avec la scrollbar située à gauche. La vue de droite présente un filtre sélectionnant les objets de couleur bleue : ce filtre peut être utilisé par exemple sur une carte, pour ne montrer que le réseau fluvial dans un réseau particulièrement chargé. Il est possible d'agir sur les objets à travers la "Magic Lens", pour accéder à des parties cachées.

Figure V.2.2 : l'outil transparent d'alignement (grille en
coordonnées globales)
Les outils qui bénéficient le plus immédiatement de l'apport des toolglass sont ceux qui permettent d'éditer des attributs graphiques (ou toute autre forme d'attribut associable à un objet). La figure V.2.3 montre des outils de changement de couleur de fond et de bord, de contrôle de l'épaisseur du trait, et de la police de caractère d'une zone de texte.
 Figure
V.2.3 : Quelques exemples de changements d'attributs : palette de couleur (bord
et fond), épaisseur de ligne, choix d'attributs de la police de
caractère. La seule action est un clic à travers la toolglass sur
l'objet à transformer. La partie affectée par le changement
d'attribut suit le mécanisme de sélection de l'application : il
est possible de réaliser une sélection étendue, de
sélectionner un mot entier ou un paragraphe par un double ou un triple
clic.
Figure
V.2.3 : Quelques exemples de changements d'attributs : palette de couleur (bord
et fond), épaisseur de ligne, choix d'attributs de la police de
caractère. La seule action est un clic à travers la toolglass sur
l'objet à transformer. La partie affectée par le changement
d'attribut suit le mécanisme de sélection de l'application : il
est possible de réaliser une sélection étendue, de
sélectionner un mot entier ou un paragraphe par un double ou un triple
clic.
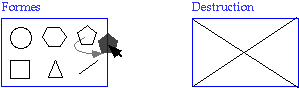
Les outils de transformation permettent d'effectuer des changements sur les caractéristiques géométriques des objets : rotations contraintes, déformations... Ces outils sont des éditeurs d'attributs sensiblement plus complexes, car ils doivent parfois adapter leurs paramètres en fonction des objets sur lesquels ils agissent. Il leur faut donc un retour d'information de la part de l'application pour pouvoir agir. La création et la destruction de tous types d'objets de l'application est également simple à réaliser et à utiliser (figure V.2.4).

Figure
V.2.4 : outils de création et de destruction. La destruction ne
réclame qu'un simple "clic à travers" l'outil. La création
fait intervenir un micro-mode. L'utilisateur positionne à peu
prés la toolglass, permettant de juger a priori du résultat de
l'action. Puis il clique sur la forme désirée, une copie de
l'objet choisi est alors déposée sur le fond, et suit les
mouvements de la souris jusqu'à ce que l'utilisateur, ayant
précisément positionné l'objet, relâche le bouton de
la souris. L'objet est placé par "drop and drag".
Bien que tous ces exemples soient choisis dans un éditeur de dessin, le mécanisme de "clic à travers" ne s'appliquent pas qu'aux objets purement graphiques, sans sémantique particulière : les attributs peuvent être des propriétés d'objets de l'application (par exemple, le type des champs d'une table relationnelle) et les objets créés avoir une sémantique riche (par exemple, dans un logiciel de création de circuits électriques, où chaque forme est un composant).
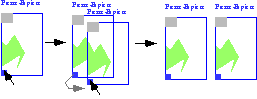
 Figure V.2.5 : le fonctionnement du presse papier : Lorsque le presse papier
est vide, un clic à travers copie l'objet sélectionné sur
la toolglass. Il est alors possible de déplacer la toolglass, avec
l'objet précédemment sélectionné. Un
deuxième clic permet de déposer l'objet à l'endroit
désiré, comme avec l'outil de création de formes. Le
bouton en haut à gauche sert à vider le presse-papier.
Figure V.2.5 : le fonctionnement du presse papier : Lorsque le presse papier
est vide, un clic à travers copie l'objet sélectionné sur
la toolglass. Il est alors possible de déplacer la toolglass, avec
l'objet précédemment sélectionné. Un
deuxième clic permet de déposer l'objet à l'endroit
désiré, comme avec l'outil de création de formes. Le
bouton en haut à gauche sert à vider le presse-papier.
L'avantage du presse-papier "toolglass" est que son contenu reste visible (tout au moins la portion centrale) à tout moment. Il est ainsi possible d'avoir plusieurs presse-papiers utilisables au même moment sans risque de confusion : le maintien sur la toolglass des objets copiés permet de retrouver facilement la bonne zone tampon, ce qui n'est pas toujours le cas des applications ayant plusieurs tampons d'édition, comme les éditeurs de texte emacs ou vi. De plus, tout comme pour l'outil de création de formes, la présentation sur la toolglass de l'objet prêt à être déposé permet de tester des superpositions, et de juger de l'effet d'une commande de dépôt d'objet sur place avant de la déclencher.
Il existe beaucoup de variations possibles du presse-papier : des "buvards", retenant uniquement la couleur de l'objet et pouvant la réappliquer. Des presse-papiers avec zoom, rotations et transformations géométriques intégrées sur la tooglass. Enfin, des presse-papiers "accumulateurs" permettant de regrouper des objets ensemble avant de les redéposer comme un objet unique...

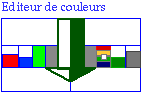
Figure V.2.6 : éditeur de couleur
La flèche centrale sert à indiquer la couleur courante, ce qui permet de comparer visuellement les assortiments de couleurs par superposition. Le sens de la flèche indique la direction dans laquelle s'effectuent les opérations : prendre une couleur, la modifier éventuellement, puis l'appliquer.
La possibilité de paramétrer le comportement d'un outil évite la présence d'un trop grand nombre d'interacteurs visibles et permet de raccourcir l'interaction. Presque tous les outils ont des paramètres que l'on peut rendre éditable par des contrôleurs situés sur la toolglass et attachés à un ou plusieurs outils.

Figure
V.2.7 : bibliothèque de formes et sélecteur de fichiers
combinés
L'outil d'impression (figure V.2.8) est un exemple d'outil utilisant plusieurs sortes de contrôle paramétrables.

Figure V.2.8 : outil de prévisualisation d'impression.
Le cadre extérieur (bleu) indique la page complète, le cadre intérieur (vert sombre) indique la portion de document imprimée. Il est possible d'ajuster ce cadre pour placer l'image obtenue n'importe où sur la page. Les boutons sur la région inférieure permettent de déclencher l'impression et de régler tous les paramètres ajustables pour l'impression. Le choix du bouton "Noir et blanc" active une Magic Lens monochromatique permettant de rendre compte au préalable du résultat de l'impression sur une imprimante monochrome.

Figure V.2.8 : conjonction d'une palette changeant la couleur de bord et d'un "Magic Lens" filtrant la couleur de fond des objets, permettant de choisir plus facilement le bord d'un objet complexe.
D'autres filtres aident la visualisation ou offrent une prévisualisation : des "colorants", modifiant localement la couleur de fond des objets, des effets spéciaux présentant les objets en pseudo-perspective.

Figure V.2. 9 : "Magic Lenses" sémantiques : vue inversée d'une scène et traduction mot à mot.
La "Magic Lens" dictionnaire analyse un texte et en fourni une traduction mot à mots, superposée ou adjacente.
 Figure
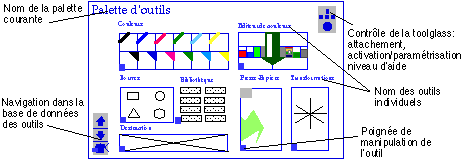
V.2. 10 : Une palette complète et ses différents composants
Figure
V.2. 10 : Une palette complète et ses différents composants
Nous détaillons ci-après le rôle de chacun de ces composants.

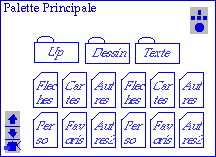
Figure V.2.11 : aspect général de la palette principale, permettant l'accès aux autres palettes
Il est possible à partir de cette palette de créer ses propres compositions d'outils par assemblage d'outils existants et de les enregistrer.

Figure V.2.12 : la toolglass de la figure V.2.10 présentée avec son niveau minimum d'attributs : ni le nom des outils ni les outils de manipulation ne sont présentés, afin de minimiser l'encombrement visuel généré par la superposition de la toolglass et des objets de l'application.

Figure V.2.13 : le mécanisme d'édition des outils, par une poignée de sélection, permet d'agir sur les outils eux-mêmes : déplacement, superposition, duplication...
Il est par exemple possible de fournir un mécanisme de macros, par la
superposition d'outils : les deux palettes de couleurs superposées :
 ,
permettent de changer en une seule action la couleur de bord et la couleur de
fond des objets. Toutes les superpositions n'ont certes pas une
sémantique claire, mais il est aisé de construire des macros
simples à utiliser.
,
permettent de changer en une seule action la couleur de bord et la couleur de
fond des objets. Toutes les superpositions n'ont certes pas une
sémantique claire, mais il est aisé de construire des macros
simples à utiliser.
* La gestion de fenêtres transparentes, c'est-à-dire dont le fond est repeint avec le contenu des fenêtres sous-jacentes avant que la toolglass ne soit repeinte. Plusieurs techniques peuvent être employées suivant les besoins en termes de performance, de type d'outils utilisés ou de la capacité du moteur graphique (affichage de niveaux de transparence, [[alpha]]-channel, overlays, affichage/désaffichage de zones avant l'exécution des requêtes graphiques, double-buffer...). Un système comme X réclamerait pour cela une extension du protocole et des modifications de base dans le serveur [Daifuku 1993] et dans la bibliothèque des clients.
* La possibilité d'adjoindre un périphérique externe, un second pointeur et de déplacer les fenêtres sans effets de bord sur les autres applications. Ces fonctionnalités sont implantables sous X par une extension du Window Manager. Sur le système du Macintosh, les guides de style précisent qu'une application doit être passée au premier plan avant que ses fenêtres ne soient manipulables. Des changements dans le guide de style doivent donc être effectués pour permettre une implantation des toolglass et Magic Lenses complète.
* La possibilité de distribuer des événements aux fenêtres situées derrière une fenêtre désignée. À l'heure actuelle, aucun système de fenêtrage n'offre cette fonctionnalité. Il faut reconstruire le mécanisme de distribution des événements pour offrir cette fonctionnalité.
* Des possibilités d'échange d'information entre applications. Le mécanisme des "high-level events" sur Macintosh, les "sockets/RPC" et leur évolution Corba sous Unix et "OLE" sous Windows offrent cette fonctionnalité. Il convient également que le système fournisse des formats d'échange de données normalisées (format "PICT" sur Macintosh), ou des mécanismes de souscription et d'affectation de zones gérées par des applications externes. Fresco [Linton 1994] offre cette possibilité sous Xwindows.
* Enfin, les "Magic Lenses" requièrent la possibilité pour toute application de surcharger les primitives d'affichages standard de façon transparente. Tous les systèmes graphiques actuels répandus offrent cette possibilité.
* Interception et filtrage de l'affichage: les primitives d'affichages sont redéfinies pour effectuer un filtre ou un enrichissement dans la zone de la "Magic Lens": par exemple le filtre de couleur bleue n'affichera un objet que si la couleur de dessin est bleue ou l'objet à dessiner est situé hors de la zone du filtre. La "loupe" fonctionne sur le même principe.
* Reparamétrisation et clip : suivant un principe similaire, la procédure d'affichage de la zone filtrée peut changer le contexte graphique d'affichage, par exemple pour teinter en rouge certains objets d'après leur contenu sémantique.
* Transfert de modèle: pour les "Magic Lens" sémantiques, la toolglass interprète les données de l'application, suivant un format qui doit être convenu, et les réaffiche suivant les paramètre de la "Magic Lens". Ce modèle présente l'avantage de permettre de cacher les données à afficher, et donc de minimiser les procédures de réaffichage, particulièrement coutêuses si plusieurs "Magic Lens" sont superposées.
Tout d'abord, afin de limiter les interférences visuelles avec les objets sous-jacents, les objets graphiques sont fortement stylisés et le décor des objets est limité au strict minimum : le cadre indiquant la zone d'effet de l'outil et une icône la plus simple possible indiquant sa fonction. Cette stylisation peut rendre l'outil difficile à identifier, aussi des labels optionnels peuvent indiquer son rôle. Le positionnement relatif des objets, des labels et le cadre uniforme contribuent à identifier les composantes de la toolglass.
L'utilisation de niveaux de transparence reflétant la fonction des interacteurs permet d'indiquer sobrement leur rôle : le bleu opaque indique un outils agissant sur les outils de la toolglass ; les outils blanc opaque ou gris pâle, non-transparents, indiquent des zones de paramétrisation d'outils : leur effet n'est pas celui d'un "clic à travers", mais celui d'un clic agissant sur une autre composante de la toolglass. Ainsi les boutons, scrollbars et poignées sont opaques. Un cadre bleu entoure tous les outils fonctionnant par "clic à travers", un cadre noir ou d'une autre couleur indique les objets transposables sur l'application ou la fonction des outils (par exemple l'outils de création de formes et l'outil de suppression).

Figure V.3.1 : Les différents niveaux de transparence reflétant la sémantique du clic sur un objet.
L'emploi d'une couleur dominante relativement claire (bleu en l'occurrence) permet de renforcer le contraste et mieux identifier les niveaux de superposition : en supposant que le fond de travail est à dominante noire sur fond blanc, les objets bleus plus lumineux ressortent mieux sur le fond.
Ce guide de conception graphique n'a pas été évalué : comme beaucoup d'aspects graphiques de l'interaction, il résulte de l'application d'un savoir-faire que l'on ne sait pas modéliser à l'heure actuelle. Il est pourtant d'une importance capitale pour permettre une utilisation convenable des toolglass.
Comme nous l'avons vu, les toolglass requièrent certaines modifications du noyau graphique de base des systèmes actuels. De plus, les toolglass rendent inutiles la représentation des interacteurs de l'interface de contrôle telle que nous la connaissons actuellement. Une intégration réussie doit permettre une transition en douceur des interfaces actuelles aux toolglass.
Enfin, les toolglass nécessitent l'emploi d'un périphérique supplémentaire, et ont donc une influence sur le prix d'un système. Cette influence est faible, mais doit être prise en considération pour l'informatique portable. Nous avons vu que les toolglass peuvent fonctionner en mode dégradé, avec un seul périphérique, ce qui résout partiellement le problème.
Stéphane Chatty ([Chatty 1993], [Chatty 1994]) propose quelques exemples d'interaction possible en utilisant deux souris et propose une structure logicielle permettant d'intégrer la multimodalité actionnelle dans les boîtes à outils actuelles prévues pour la manipulation directe. Les modèles d'interaction décrits incluent aussi bien une utilisation complémentaire des deux mains à la façon des toolglass qu'une utilisation en parallèle, les deux mains effectuant des actions concurrentes. En revanche, l'usage des mains conserve une certaine asymétrie : la main non-dominante est moins précise que la main dominante, et ne peut donc être utilisée avec autant de précision dans des tâches telles que l'écriture ou le dessin. Nous avons également implanté dans le logiciel StudioPaint version 3 [Alias|Wavefront 1995] une technique d'interaction à deux mains potentiellement aussi efficace que les toolglass, mais dont les actions élémentaires et la syntaxe sont plus adaptés au contexte d'un logiciel de dessin raster.
D'autres modèles rapprochent encore plus la manipulation d'informations de celle d'objets réels. Les "bricks" de G. Fitzmaurice [Fitzmaurice, et al. 1995] sont des cubes dont la position est repérée par le système informatique. Ces cubes peuvent être attachés aux coordonnées d'objets informatique, permettant leur manipulation à deux mains de façon similaire à la manipulation d'objets réels : il est possible d'appliquer des déformations sur les objets en les manipulant à deux mains, comme des objets réels. Le cube modelable ([Murakami et Nakajima 1994]) présente la même idée, mais un seul dispositif à 70 degrés de liberté est manipulé par les deux mains conjointement.
Il demeure encore sans doute de nombreuses dimensions à explorer de l'interaction à deux mains, et pour l'instant seuls des exemples riches de potentiel nous permettent de nous en faire une idée. Les principales caractéristiques de ces modèles d'interaction ne s'inscrivent pas dans un cadre formel que nous puissions exploiter pour en établir une taxonomie, même approximative. Vouloir par exemple construire une extension de UAN permettant de prendre en compte les actions effectuées sur les 70 degrés de libertés non indépendants du cube modelable parait relever de la gageure.
Nous retiendrons de la construction du modèle d'interaction des toolglass les points suivants :
* La conception du modèle d'interaction résulte de la détection de facultés d'interaction non-utilisées dans les interfaces actuelles (utilisation des mains de façon concourante), mais constatées dans d'autres contextes de manipulation d'objets. La mise à contribution de ces capacités d'action permet une interaction plus concise et plus efficace.
* Les apports des interfaces à manipulation directe : représentation des objets et actions réalisable constantes, sont préservées par le modèle. Conserver ces caractéristiques est essentiel pour guider l'utilisateur, d'autant plus qu'une interaction impliquant des actions conjointes des deux mains peut être plus difficile à comprendre pour l'utilisateur. L'emploi de niveaux de superposition (couches pointeur, toolglass et données) permet de représenter convenablement les rôles dévolues à chaque main, mais requiert une représentation graphique étudiée pour limiter les interférences pouvant en résulter. L'importance de points de détails, telle l'apparence graphique d'une interface est un facteur déterminant dans la conception d'un modèle d'interaction efficace.
* Il est possible de fournir un modèle d'interaction direct et complet utilisant la multimodalité actionnelle, indépendant du modèle conceptuel. Les toolglass permettent en effet d'implanter avec certains bénéfices immédiats toute les techniques d'interaction graphiques utilisées actuellement avec les dispositifs conventionnels : clavier et souris.
* Si les toolglass sont relativement simples à implanter avec les systèmes actuels, elles requièrent des modifications localisées mais profondes de ces systèmes, et posent encore plus de difficultés pour étendre les formalismes actuels de description des modèles d'interaction.
Il est probable que d'autres techniques d'interactions multimodales actionnelles montrent des similitudes avec les toolglass sur les points soulignés.