
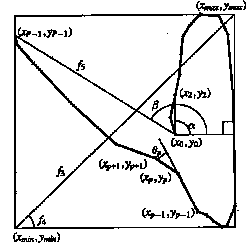
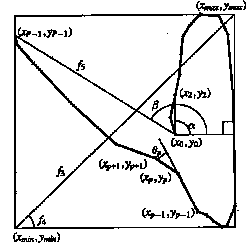
Figure III.2.1 : les principales caractéristiques d'un tracé. extrait de [Rubine 1991].
Thomas Baudel(c)
Thèse de Doctorat en Informatique
sous la direction de Michel Beaudouin-Lafon
soutenue le 15 décembre 1995
à l'Université de Paris Sud
Wovon man nicht sprechen kann, darüber muß man schweigen.
L. Wittgenstein
Ausser denn man sich durch Gebärden verstandigen kann...
T. Baudel
Notre première étude de cas porte sur l'intégration de deux modèles d'interaction : manipulation directe et reconnaissance de marques. Hypermarks [Kurtenbach et Baudel 1992] et [Baudel 1991] est un démonstrateur réalisé entre Juillet 1991 et Janvier 1992 en collaboration avec Gordon Kurtenbach (Université de Toronto et Xerox PARC). L'idée originale des Marking Menus est de Gordon Kurtenbach, qui a développé et fait évoluer cette technique d'interaction.
Pour cela, nous avons étudié divers moyens d'intégration, à savoir :
* des interfaces pour la définition interactive et la personnalisation par l'utilisateur de jeux de commandes gestuels.
* des techniques d'assistance à l'utilisateur.
* des exemples mettant plus particulièrement en valeur l'utilité de l'interaction gestuelle, tout en conservant un cadre et des applications familiers aux utilisateurs. Nous avons ainsi développé un lecteur d'annonces électroniques, un système de mise en forme de plan et un éditeur de dessin sommaire.
Les algorithmes de reconnaissance de marques ont été conçus de façon ad hoc ou utilisent des méthodes maintenant standard.
Les éléments analysés sont des traces : des échantillonnages d'un tracé, en x, y, et t (accélération) effectués entre le marqueur de début (enfoncement du bouton) et son relâchement.
Hyperstrokes encode une trajectoire complète en un vecteur de 13 caractéristiques : le rectangle englobant le trajet, l'angle total parcouru... Ces caractéristiques permettent la comparaison du geste tracé avec les modèle donnés par le concepteur de l'application, et donc de classer le geste en fonction de sa forme.
Les "marking menus" n'utilisent pas la coordonnée temporelle. Ceci laisse un degré de liberté à l'utilisateur : si l'utilisateur attend un instant, un menu d'aide apparaît, indiquant quelle commande sera exécutée si le trait suit une des directions proposées.
L'écho est purement lexical : une trace de l'échantillonnage est présentée au fur et à mesure du déplacement. Puis la commande correspondant à la trace est réalisée, la trace est effacée et seul demeure l'effet sémantique de la commande. L'algorithme de reconnaissance utilisé dans Hyperstrokes ne permet pas d'écho syntaxique, tandis que les marking menus offrent la possibilité de guider l'utilisateur dans l'articulation d'une commande complexe.
Hypermarks peut être utilisé conjointement avec d'autres outils de manipulation directe, comme des palettes d'outils (création d'objets graphiques...) ou seul. Si la présence de plusieurs modalités (modes "outils" et modes "gestes") ne pose pas de problèmes techniques, elle doit cependant se faire en préservant la cohérence des commandes : il convient d'apporter un écho approprié des commandes gestuelles élémentaires et de le distinguer de l'écho des commandes non gestuelles.
* un module d'acquisition des traces et leur transformation incrémentale en vecteurs de caractéristiques et un module de classification, analysant un vecteur de caractéristiques et le catégorisant en une des classes de gestes définies à la conception.
* une interface (API) HyperCard, permettant d'initialiser un ensemble de classes gestuelles, de créer des zones, boutons ou objets "sensibles" à l'interaction gestuelle et d'associer des procédures à chaque type de geste reconnu.
* une application de conception de jeux de commande gestuels. Un concepteur d'interface, ou même un utilisateur averti peut créer ses classes de gestes en fournissant des exemples de gestes correspondant à des commandes, puis en compilant ces exemples pour créer des classifieurs intégrés à des applications HyperCard.
L'interprétation du contexte et des paramètres rend nécessaire la notion de "cible du geste" au niveau de l'application, qui reproduit un contexte permettant de déterminer la sémantique exacte de la commande : à chaque fois qu'une marque est réalisée, l'API émet un événement de haut niveau (un "message" du langage hypertalk), typé par la classe du geste reconnu et dont les paramètres décrivent le geste. Cet événement est ensuite traité en utilisant le mécanisme de transmission hiérarchique des messages dans HyperCard. Il est ainsi possible d'associer tout type de geste reconnu à tout objet graphique ou contexte.
Dans chaque cas, nous avons défini un ensemble de commandes gestuelles en faisant des compromis prenant en compte les facteurs suivants, parfois contradictoires :
* la facilité supposée d'apprentissage, le degré d'iconicité des commandes gestuelles proposées.
* la cohérence globale du jeu de commandes gestuelles.
* la limitation du nombre de commandes à un ensemble estimé mémorisable.
* la possibilité de reconnaissance sans ambiguïté de la commande.
Pour cela, on fait en sorte que quelques commandes, les plus courantes, soient aisément mémorisables, puis on dérive des commandes plus complexes à partir des commandes simples : par exemple, la commande "déplacer" est un trait simple, la commande "dupliquer" est un trait suivi du symbole "c" enchaîné, la commande de déplacement d'un groupe d'objets se fait en entourant les objets puis en ajoutant la commande de déplacement. Il est ainsi possible de réaliser en un seul geste une suite de commandes élémentaires.
En théorie, il est possible de laisser la possibilité à l'utilisateur de concevoir ses propres commandes. Nous verrons que pour préserver la cohérence du jeu de commandes et éviter des ambiguïtés, il est peu probable que l'on puisse confier à un non-spécialiste la conception de jeux de commandes gestuels, sans une aide appropriée et une vérification des incohérences possibles.
Enfin, il convient de fournir un écho adapté permettant de distinguer sans ambiguïté les modes d'interprétation gestuelle des modes de manipulation directe usuels (trace vs déplacement d'objet "fantôme"). Pour cela, on utilise des gammes de curseurs différentes, indiquant clairement le type d'écho produit par les actions de l'utilisateur : trace ou objet fantôme.
* le sinus (f1) et le cosinus (f2) de l'angle initial de tracé du geste ([[alpha]]) ;
* la longueur de la diagonale de la boite englobante (f3) ;
* le rapport de la hauteur sur la largeur de la boite englobante (f4) ;
* la distance entre le premier et le dernier point de la trace (f5) ;
* le sinus (f7) et le cosinus (f6) de l'angle entre l'horizontale et le segment du premier au dernier point ;
* la longueur totale de la trace (f8) ;
* l'angle total traversé (f9), la somme des valeurs absolues des angles traversés (f10) et la somme des carrés des angles traversés (f11) ;
* la vitesse maximale atteinte (f12) et la durée du tracé (f13).

Figure
III.2.1 : les principales caractéristiques d'un tracé. extrait de
[Rubine 1991].
Ces caractéristiques ont été choisies de façon à permettre de discriminer la plupart des gestes utilisés dans les interfaces gestuelles rencontrées. Si des classes de gestes ne sont pas distinguées par l'une au moins de ces caractéristiques, il est possible d'ajouter toute fonction calculable incrémentalement qui permet d'effectuer une telle discrimination. L'ensemble des caractéristiques définies ne permet notamment pas de distinguer les classes de gestes suivantes (figure III.2.2) :

Figure III.2.2: ces deux traces ont le même vecteur de caractéristiques. Elles ne peuvent donc appartenir à des classes différentes avec l'ensemble de caractéristiques standard.
L'ajout d'une caractéristique d'orientation (par exemple, l'angle entre le milieu de la trace et le point initial) permet d'introduire une valeur discriminatoire entre ces types de gestes.
Figure
III.2.3 : 5 exemples du geste "supprime"
Lorsque tous les exemples de chaque classe (entre 5 et 30 par classe) ont étés fournis, le système calcule la matrice de covariance des caractéristiques classe par classe, afin de déterminer les caractéristiques "saillantes" et les caractéristiques "invariantes" propres à chaque classe.
Puis une matrice M de covariance normalisée entre classes et caractéristiques est calculée. La classification se fait en multipliant le vecteur d'une trace cible par les coefficients de la matrice inverse de cette matrice M. On obtient ainsi un vecteur de distances de la cible au noyau de chaque classe, pondéré par le poids de chaque caractéristique. L'indice de la coordonnée la plus faible de ce vecteur indique la classe candidate correspondant au vecteur de caractéristiques cible.
Le temps de classification est en O(nb de classes * nb de caractéristiques), c'est-à-dire négligeable pour une cinquantaines de classes. Même un processeur modeste (Motorola 68000 à 7,5 MHz) peut réaliser une classification en un temps imperceptible pour l'utilisateur.
Le concepteur de l'application définit chacune de ses classes par son nom et donne pour chaque classe un certains nombres d'exemples sur une feuille de dessin. Ces exemples sont enregistrés séparément, afin de permettre à l'utilisateur de réutiliser des classes déjà définies ou de corriger d'éventuelles erreurs de saisies ayant conduit à des erreurs de reconnaissance.

Figure III.2.4: Exemples des classes de gestes "supprime",
"insère" et "déplace".
La difficulté principale de réalisation de l'interface gestuelle consiste à proposer des exemples pertinents : il faut que l'ensemble des exemples permettent de déduire les caractéristiques saillantes et les caractéristiques invariantes de chaque classe. Dans le cas des gestes très peu variables, comme "insère", il suffit de donner peu d'exemples de traces, à des tailles différentes, pour "montrer" au classificateur que les caractéristiques portant sur la boîte englobante (f3 et f4) sont peu discriminatoires de cette classe. Dans le cas du geste "déplace", qui est plus simple, il faut fournir de nombreux exemples, pour montrer que la direction du trait, tout autant que sa longueur, ne sont pas des caractéristiques saillantes. Les caractéristiques discriminantes de la trace "déplace" sont les valeurs de déplacement angulaire, quasiment nulles.
Cette difficulté impose que le concepteur de l'interface connaisse le principe de l'algorithme et puisse se former un modèle convaincant des ambiguïtés possibles que peut receler un jeu de commandes gestuelles. Un utilisateur non-spécialiste aura probablement peu de chances de pouvoir fournir des exemples probant pour la construction du classifieur. Il est toujours possible de signaler les éventuelles ambiguïtés, en vérifiant que les "noyaux" des classes sont suffisamment distants, par le calcul d'une distance de Mahalanobis. Cependant, il n'est pas évident que le système puisse suggérer les modifications à apporter aux exemples pour permettre la désambiguation en respectant l'intention du concepteur du vocabulaire gestuel. En tout état de cause, il est aisé de fournir suffisamment d'exemples pour offrir une reconnaissance multi-utilisateurs sans défaut (taux de reconnaissance supérieur à 95%). La personnalisation par l'utilisateur étant déconseillée a priori, il convient de fournir des moyens d'apprentissage des gestes aux utilisateurs novices.
Les jeux de commandes gestuels sont compilés et placés dans des piles HyperCard par l'application. Un jeu de commandes gestuelles compilé ne prend que quelques kilo-octects : les noms des classes et la matrice de covariance inverse : (nombre de classes * nombre de caractéristiques) nombres flottants.

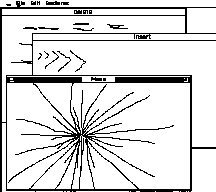
Figure
III.2.5 : Écran d'assistance de l'application de consultation d'annonces
Un complément envisagé consiste à offrir à l'utilisateur une animation des commandes gestuelles permettant de montrer à l'utilisateur comment tracer les divers gestes. Ron Baecker [Baecker, et al. 1991] a montré que des icônes animées permettaient de mieux illustrer le fonctionnement d'un éditeur de dessin conventionnel. En raffinant ce principe est venu l'idée de guider l'utilisateur dans la réalisation de ses commandes gestuelles, en affichant à chaque instant un menu circulaire indiquant le type de marque réalisé s'il oriente son trait dans la direction indiquée. C'est une première ébauche de ce système d'aide qui a été appliquée dans les marking menus.
Ce menu indique à l'utilisateur les commandes qui seront exécutées s'il prolonge sa marque dans une des directions indiquées. Il est possible de revenir en arrière lors du tracé, et donc de produire une "marque vide", qui n'est pas interprétée. Ceci permet à l'utilisateur d'avoir immédiatement un aperçu des commandes disponibles sans en déclencher, ni aller chercher une page d'aide qui couperait son activité actuelle.

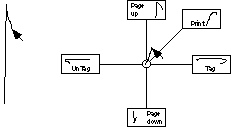
Figure
III.2.6 : Une marque réalisée avec un "Marking Menu".
Outre l'absence de prise en compte du facteur temporel, tous les types de traces gestuelles ne peuvent être réalisés avec les Marking Menus. Si une marque peut avoir plusieurs angles de départ, alors cela peut conduire à une confusion de l'utilisateur, qui ne sait dans quelle direction il doit réaliser son tracé. Une solution consiste à abandonner le caractère symbolique des marques pour adopter des signes abstraits. L'aide en ligne permet à l'utilisateur d'apprendre rapidement, au moyen de sa mémoire sensori-motrice, des marques mêmes abstraites. Il est ainsi possible de fournir une interface gestuelle pour toute commande n'ayant pas de représentation symbolique claire, comme changer la police de caractère, par exemple.
Un autre inconvénient des Marking Menus est l'impossibilité d'utiliser certains aspects de la forme du geste comme paramètres de la commande gestuelle. Les informations temporelles ou de pression ne peuvent être prises en compte. De plus, les informations sur des changements de directions trop petits pour déclencher l'apparition du menu ne peuvent également être utilisés comme critère de distinction de marques. On ne pourra donc pas distinguer une ligne légèrement ondulée d'une ligne droite.
La version des marking menus ici décrite est la première esquisse. Depuis, G. Kurtenbach a proposé des versions améliorées, autorisant notamment les marking-menus hiérarchiques et étudiant plus en détails leurs avantages et leur limites [Kurtenbach et Buxton 1993].
Pour les Markings Menus, un agent totalement indépendant de l'application est chargé de la gestion des entrées et de l'affichage des menus (après un délai de 500ms). Une procédure externe (XCMD) peut être appelé par toute fonction d'un agent susceptible d'utiliser un marking menu. L'agent "Marking Menu" est composé d'une facette "présentation", chargée de représenter la trace réalisée et d'afficher le menu si nécéssaire, d'une facette "abstraction", associant les différentes trajectoires angulaires possibles à des noms d'éléments du menu, et d'une facette "contrôle" déterminant le début et la fin de réalisation d'une marque, et se chargeant de retourner la trace reconnue à l'agent ayant déclenché l'activation d'un marking menu. Dans un modèle de type "Seeheim", le composant "marking menus" relève uniquement du domaine de la présentation, il n'a aucune dépendance vis à vis de la sémantique de l'application.
; script associé a la zone de texte "texte"
on button down
set result to MarkingMenu ("Up", "Print", "Tag",
"", "Down", "", "Untag", "")
; traitement du message "scroll down" envoyé lorsque le geste
; "scroll down" est tracé dans la zone de texte et reconnu
if result = 1 then scroll texte by -12 end if
if result = 2 then print current card end if
; etc
end button down
Exemple III.1 : script utilisant les markings menus, associé à une zone de texte et sémantique associée au geste "scroll down".
Hyperstrokes utilise un modèle similaire. Cependant, les marques réalisées ayant un plus grand pouvoir d'expression (commandes + paramètres), une certaine dépendance entre le module de reconnaissance et la nature des fonctions leur correspondant impose un interfaçage logiciel plus complexe.
; script associé a la zone de texte
on open ; appelé lors de l'ouverture ou la création de la zone
set text_gesture_data to open_gesture_set ("zone de texte")
end open
on button down
use_gesture_set (text_gesture_data)
end button down
; traitement du message "scroll down" envoyé lorsque le geste
; "scroll down" est tracé dans la zone de texte et reconnu
on scrollupgesture
scroll texte by -bboxheight
; à défaut de pouvoir passer des paramètres dans un message
; hypertalk nous utilisons des variables globales
; affectées par la facette "contrôle" de l'agent hyperstrokes
; Le mécanisme de message reste cependant similaire
; à l'envoi d'événements de haut niveau.
end scrollupgesture
; etc
Exemple III.2 : script utilisant Hyperstrokes, associé à
une zone de texte et sémantique
associée au geste "scroll
down".
L'agent Hyperstrokes possède également une facette "présentation" chargée de l'affichage de la trace réalisée et du suivi du curseur lorsque la reconnaissance de traces est activée. La facette "abstraction" est constituée de la grammaire de gestes effectuables, utilisant l'algorithme de classification précedemment décrit. La partie "contrôle" segmente également la trace et envoie un message hypertalk losrqu'un tracé est reconnu. L'application se doit d'associer une sémantique à chaque type de geste reconnu, utilisant les caractéristiques de la commande gestuelle (taille, position...) à bon escient.

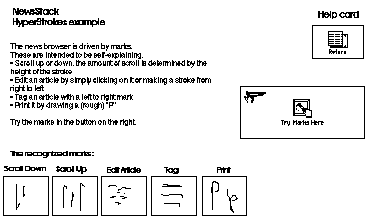
Figure III.2.7 : L'écran principal du lecteur de News. On notera
l'absence d'objets de contrôle (boutons, scrollbar...): l'interaction
gestuelle permet une économie des ressources de l'écran.

Figure
III.2.8 : commandes gestuelles de NewsStack
On notera que la direction de défilement se fait dans le sens inverse des barres de défilement usuelles : la métaphore employée ici est que la marque s'"accroche" au texte et lui fait suivre la direction de la trace. La hauteur du déplacement indique la quantité de déplacement effectué : de une ligne à une page. Les marques employées dans Hyperstrokes et les marking-menus sont presque les mêmes, à l'exception de la commande d'impression : dans les marking menus, il n'est pas nécessaire de faire le "P" complet pour activer la commande ; en revanche, il est nécessaire de former une certaine inclinaison (entre 30deg. et 60deg.) pour permettre de distinguer la commande d'impression de celle de défilement. Cette commande s'éloigne donc du symbole ("P" pour "print"), mais n'en est pas moins aisée à retenir, puisque la liste des commandes s'affiche en cas d'hésitation.

Figure
III.2.9 : prototype d'éditeur de plan
Les commandes sont les présentée sur la figure III.2.10. La présence d'une marque vide permet à l'utilisateur de placer un point d'insertion pour entrer du texte. Ainsi, on préserve un mode d'interaction conforme à celui des éditeurs actuels, tout en offrant une interaction gestuelle. On notera également la disparition des interacteurs usuels dans ce genre d'applications (boutons permettant l'indentation...) qui permet de gagner de la place à l'écran.
 Figure III.2.10 : les commandes de l'éditeur de Plan
Figure III.2.10 : les commandes de l'éditeur de Plan
Un inconvénient de l'interface actuelle est la nécessité de déplacer ses mains du clavier au dispositif de pointage, pour corriger le texte ou l'indenter et le déplacer. Il est vraisemblablement utile de fournir des équivalents des commandes au clavier, afin d'éviter ce basculement incessant de mode, fréquent lors de l'édition de plans.
GEdit+ utilise une vingtaine de commandes exclusivement gestuelles. Il n'existe donc qu'un seul mode principal dans GEdit+. Toutes les fonctions habituelles d'un éditeur de dessin ne sont pas disponibles, comme par exemple l'indication de l'épaisseur du trait ou de la couleur. Nous pourrions avoir recours à des interacteurs traditionnels pour réaliser ces actions. Pour l'instant, GEdit+ ne permet que de manipuler des formes géométriques (polygones réguliers) et du texte.

Figure
III.2.11 : éditeur de dessin (GEdit adapté).
Beaucoup des commandes de GEdit+ réalisent en fait des actions composites : par exemple, l'adjonction d'une sélection et du geste copier permet de réaliser la duplication d'un ensemble d'objets en une seule action.
 Figure III.2.12 : quelques unes des commandes gestuelles de GEdit+.
Figure III.2.12 : quelques unes des commandes gestuelles de GEdit+.
GEdit + nous a montré qu'il était possible de concevoir un assez grand vocabulaire gestuel, en préservant la cohérence, en conservant une interaction naturelle et sans dégrader le taux de reconnaissance. Il convient tout de même d'admettre que l'apprentissage de toutes les commandes gestuelles demande sans aucun doute un temps assez long et que ce type d'interface n'est peut-être pas totalement accessible à tout débutant.

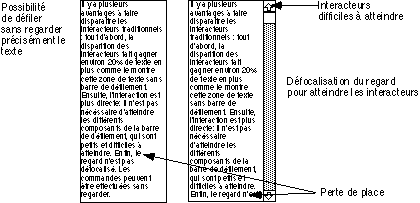
Figure
III.3.1 : quelques apports de l'interaction gestuelle sur la
présentation.
Le gain de place à l'écran est de 10 à 20%, ainsi plus de place peut être consacrée à l'information utile. Souvent les interacteurs sont petits afin de ne pas occuper trop de place. Dans ce cas, ils deviennent difficiles à atteindre et leur manipulation ralentit l'interaction. Avec l'interaction gestuelle, ce problème est éliminé. Enfin, le regard ne se défocalise pas de la zone d'attention, et les commandes gestuelles peuvent même être effectuées sans regarder, car leur réalisation repose en grande partie sur la mémoire sensori-motrice, indépendante de la vision. Enfin, l'avantage principal est la disparition de modes : les palettes d'outils se trouvent notablement réduites.
Hypermarks permet en outre à l'utilisateur de redéfinir ses commandes gestuelles. Nous avons vu que cela pouvait mener à des ambiguïtés et n'était pas forcément souhaitable dans le cas général. Il est cependant possible de permettre à un utilisateur d'ajouter ou de modifier légèrement certains exemples, afin de mieux adapter le jeu de commandes à ses habitudes de tracé (par exemple si l'utilisateur est gaucher). Dans ce cas de modifications limitées, il est sans doute possible d'offrir des capacités de paramétrisation.
D'une manière générale, l'écho fourni par une interface gestuelle ne peut être que lexical : en effet, la dynamique du geste total influant sur le sens de la commande, il n'est pas possible de fournir une rétroaction sémantique des actions lors de leur réalisation. Les marking menus permettent de fournir un écho sémantique, à condition de renoncer à l'interprétation de la forme du geste pour signifier des paramètres de la commande gestuelle.
Nous n'avons pas non plus étudié avec Hyperstrokes une catégorisation plus systématique du type des paramètres utilisés dans l'interaction gestuelle. Les plus courants sont : la position du point de départ (pour indiquer où créer un objet), la longueur du tracé (pour déterminer une amplitude, par exemple dans le déplacement), et la boîte ou le polygone englobants (pour déterminer les objets concernés par la commande ou une amplitude multidimensionnelle). Les dimensions temporelles sont très peu utilisées. Il serait utile de pouvoir fournir une typologie plus élaborée.
Le problème le plus délicat à résoudre reste la conception de jeux de commande gestuelles de façon plus systématique et moins intuitive. Pour l'instant, les jeux de commandes gestuelles et les applications ont étés choisis plus ou moins de concert, afin d'illustrer les capacités de l'interaction gestuelle. Il est clair que celle-ci apporte de nombreux avantages dans beaucoup d'applications. Cependant ces apports sont-ils généralisables à toute application ?
Nous proposons deux modèles pour l'utilisation de la reconnaissance de marques (Marking Menus & Hyperstrokes), sans proposer de choix a priori : suivant les cas, un des deux types d'interaction sera préférable, ou les deux seront équivalents. En général, on préférera utiliser les marking menus lorsque l'iconicité que l'on peut attribuer aux commandes gestuelles est faible, c'est à dire lorsqu'on ne peut pas vraiment trouver de symbole évoquant "naturellement" une commande à effectuer (par exemple, dans le cas des commandes "imprimer", ou "change la police de caractères"). Inversement, Hyperstrokes est plus adapté lorsqu'il y a une relation étroite entre la forme de la trace du geste et sa signification (commandes de dessin: "trace un cercle", "rectangle", "déplace", "duplique"). Dans ce cas, les "marking menus" sont insuffisants pour indiquer la relation entre la forme d'un geste et les paramètres utilisés par la commande (taille du rectangle, ampleur et direction du déplacement...).
L'aspect le plus concluant de notre expérience est le point de vue architectural. Notre bibliothèque de reconnaissance de marques s'intègre sans difficultés dans un environnement logiciel prévu pour la manipulation directe. Ceci contribue à renforcer notre opinion que la principale difficulté pour répandre les interfaces gestuelles n'est pas tant d'ordre logicielle, mais la difficulté de comprendre et créer des modèles d'interaction adaptés à chaque tâche et application.
Enfin, du point de vue de la conception de modèles d'interaction, on notera comment nous avons pu faire la transition de l'interaction gestuelle classique aux marking menus :
* l'idée de guider l'utilisateur, d'abord par une animation, puis par l'anticipation de ses actions et la présentation des actions possibles à l'intérieur d'un micro-mode.
* l'abandon de certaines dimensions capturées mais peu utiles, comme les critères temporels, au profit de l'aide à l'utilisateur, afin de permettre l'exploitation de ces dimensions pour l'assistance et le guidage.
Nous utiliserons une technique semblable pour faire évoluer le modèle d'interaction de Charade (chapitre VI) dans le même sens : sacrifier des capacités de capture d'informations peu utiles pour les "affecter" à l'utilisateur, c'est à dire lui fournir des degrés de liberté supplémentaires.